![]()
![]()
![]()
![]()
![]()
Do you want to add YouTube Videos on your product pages? In fact, not just in products but EVERYWHERE in Virtuemart and Joomla.
Here comes the new "Videos Made Easy" plugin to add YouTube Videos to your product detail pages very easily.
Amazing. See what you can do:
- No need to create custom field.
- No need to do any special configuration.
- Just write a short code and your favourite YouTube video is there.
- You can add videos to Category pages, Manufacturer pages and many many other places. In fact you can add a video where you can write some text in Virtuemart and Joomla.
- Showing YouTube Videos in Joomla modules is also possible.
- You are not limited to just one video. You can add any number of videos anywhere.
Our plugin is backed up with our fast and premium support. You are our priority.
Just write us and get the plugin without anything to pay.
Install it, test it and when you are satisfied, buy it. Why not give it a try now?
Contact Us to get your copy now.
Introductory Offer
Some Sample Short Codes
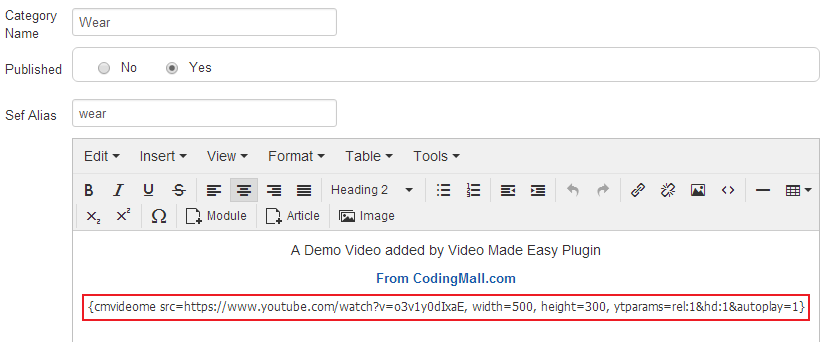
{cmvideome src=https://www.youtube.com/watch?v=o3v1y0dIxaE, width=500, height=300}
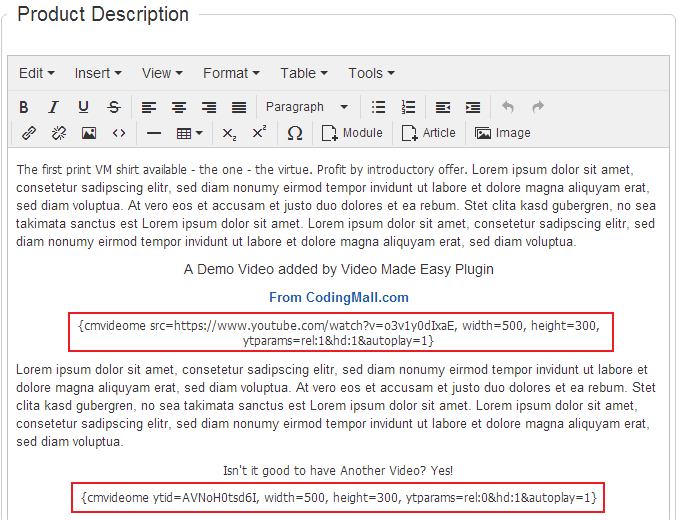
{cmvideome src=https://www.youtube.com/watch?v=o3v1y0dIxaE, width=500, height=300, ytparams=rel:1&hd:1&autoplay=1}
Above example code contains the url of a YouTube video with width and height defined. ytparams here is used to define YouTube embed parameters, like we used hd, rel and autoplay above. The viedo will be started automatically in above example.
{cmvideome ytid=AVNoH0tsd6I, width=500, height=300, ytparams=rel:1&hd:1&autoplay=1}
This example contains only video id taken from the url of this YouTube video and written in ytid parameter. This is just another video to tell your video source to this plugin.
{cmvideome src=https://www.youtube.com/watch?v=o3v1y0dIxaE, width=500, height=300, customcss=float:left;}
More Control
https://developers.google.com/youtube/player_parameters
Some Screenshots
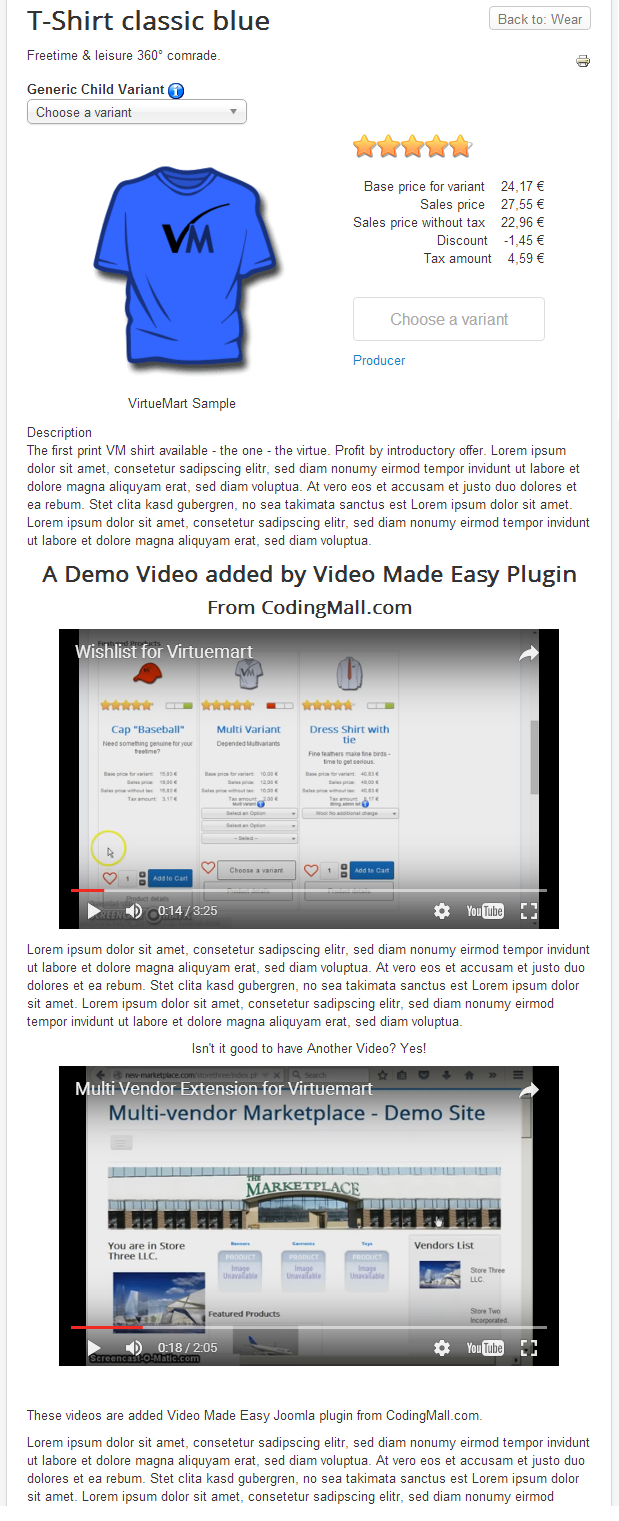
Videos in Product Details

Code added in backend for Videos in Product Details

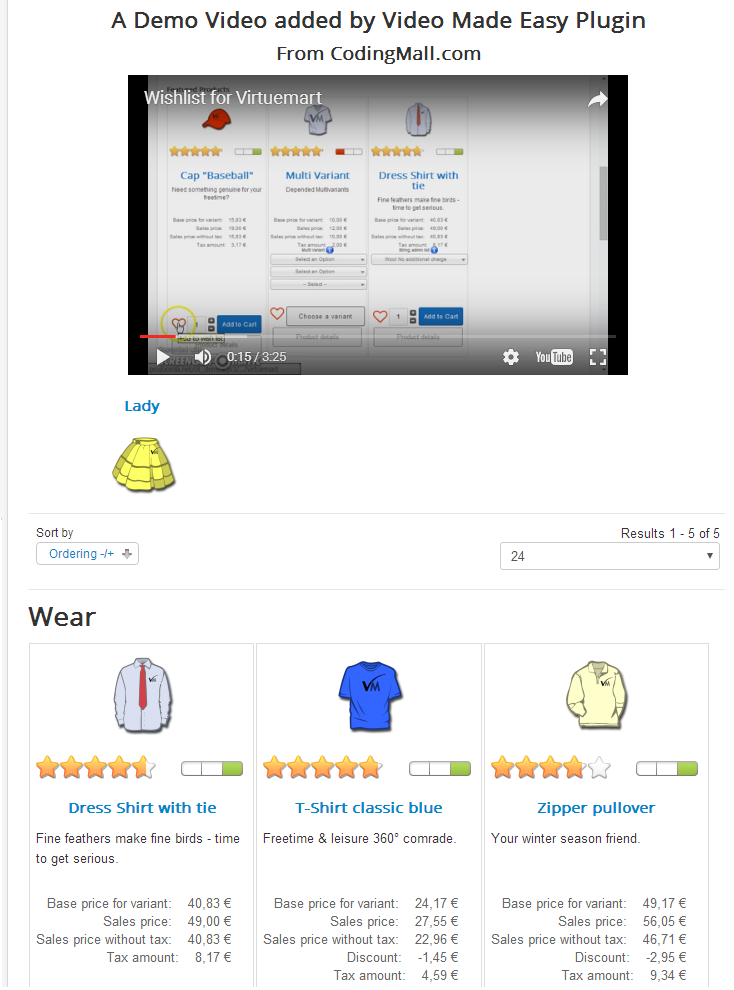
Videos in Virtuemart Category

Code for Videos in Virtuemart Category