Tento plugin umožňuje sloužit více front-end domén a webových stránek s jedním WordPress instalace.
Zkušební verze zdarma Sdílení obsahu WooCommerce Jak testovat? Konfigurace
Hledáte vytvořit svůj nový WordPress Multisite sítě? Ale pocit, že je obtížné se naučit složité více násobné detaily? Proč ne zkontrolovat naše jednoduché plugin k tomu v super snadným způsobem.
WordPress plugin pro spuštění více webových stránek z jednoduché instalace WordPress. Snadno vytvořte síť webových stránek WordPress s více sítěmi, multi-doménami a více dodavateli. Nejsou vyžadovány žádné znalosti programování. Není třeba upravovat PHP soubory. Není třeba se učit složitosti nativní sítě WordPress více násobných sítí. Stačí nainstalovat WordPress jednoduše a WooCommerce v případě potřeby. Stejně jako u všech nových webových stránek.
Naše plugin je multisite funkce
- Snadné vytvoření vašeho WordPress Multisite nastavení.
- Možnost přidat některé stránky s WooCommerce také do stejné sítě Multisite. Kombinace stránek, jako jsou blogy a eCommerce je možné.
- Jednoduché sdílení příspěvků a stránek mezi webovými stránkami, které mohou být na různých doménách, subdoménách nebo podsložkách.
- Jiné téma pro každou webovou stránku je možné, ale můžete mít také stejné téma pro více webových stránek. Obojí je možné.
- Sdílení widgetů mezi webovými stránkami.
- Různé nabídky na každé webové stránce, ale můžete je také sdílet.
- Všechny výše uvedené s jednoduchou instalací WordPress. Nemusíte se učit, zapínáte ani používat nativní funkci WordPress Multisite Network. Náš plugin to nepotřebuje.
- Požádejte o plně funkční kopii nyní vyzkoušet na svých webových stránkách. Stačí nám napište na support@codingmall.com.
Příklad Nastavení vícestřižných účtů WordPress
Předpokládejme, že jste nainstalovali WordPress na my-multisite.com. Samozřejmě, můžete k němu přistupovat na této doméně. Můžete mít také následující možnosti:
Poznámka: Ve všech následujících třech možnostech můžete mít na každém dílčím webu jiný motiv, různá nastavení, jiný obsah, různé stránky a různé widgety. Tato nastavení provedete v našem nastavení pluginu pro více stránek v administrátoru WordPress pro každou doménu, subdoménu nebo podsnížku.

1) Více násobné servery se samostatnými doménami
Stačí namířit všechny domény na vaši hlavní doménu, to je my-multisite-network.com. Tomu se říká vytváření aliasů do hlavní domény nebo přidávání těchto domén jako domén addonů do hlavní domény.
Můžete mít například následující:
my-multisite.net
my-multisite-more.com
my-woocommerce.co.uk
Možná budete muset nasměrovat záznam typu DNS A každé domény na stejnou IP adresu serveru, která je hostitelem my-multisite-network.com. Na serveru Apache to lze provést pomocí ServerAlias. Například v souboru konfigurace domény na apache můžete přidat tento řádek za direktivu Název serveru pro každou doménu s aliasem:
ServerName my-multisite-network.com
ServerAlias my-multisite.net
ServerAlias my-multisite-more.com
ServerAlias my-woocommerce.co.uk
To lze také provést s cPanel a Plesk. Můžete Google jako "Jak přidat doménové aliasy v cPanel" pro více informací, nebo nás požádat o bezplatnou pomoc v tomto ohledu. Dejte nám e-mail a my vám rádi pomůžeme.
Certifikáty SSL pro více domén v síti WordPress pro více účtů
Certifikáty SSL lze zpracovat několika způsoby pro různé domény v síti. Pokud používáte výše uvedené aliasy serveru, můžete pro všechny domény použít vícedomový certifikát SSL. Pokud již máte samostatné certifikáty SSL pro domény s více lokalitami, možná budete muset hostovat všechny weby na stejném serveru, ale hostovat každou doménu zvlášť. Pak přejděte každou doménu do stejného adresáře, kde hostovala vaše webová stránka WordPress. Jen pro připomenutí, s naším pluginem všechny vaše domény budou zpracovány pouze jedním WordPress a volitelně WooCommerce instalace.
Jakmile to úspěšně provedete, ostatní domény zobrazí stejný obsah jako my-multisite-network.com.
Pokud například procházíte my-multisite.net, zobrazí se stejný obsah, který se zobrazuje na my-multisite-network.com ale na panelu prohlížeče se bude zobrazovat my-multisite.net. To by nemělo být provedeno prostřednictvím domény předávání říci. Některé hostitelské panely používají rámce pro předávání domén a zobrazují obsah cílové domény v rámci. Přesměrování domény není správný způsob, jak ukázat na hlavní web více pracovitých stránek.
Pokud k tomu dojde, je vaše doména podřízené sítě správně nastavena.
Nyní musíte provést další nastavení v našem multisite pluginu pro konfiguraci WordPress.
2) Používání subdomén na více místech, multivendor stránky
Váš blog může například zobrazovat obsah o automobilech na cars.demo-multisite.com a podobně můžete mít další subdoménky, jako je následující;
mobiles.demo-multisite.com
garments.demo-multisite.com
a tak dále.
Nebo s poddoménami WooCommerce lze použít pro kategorie produktů ve stejném stylu. Subdomény můžete také použít pro každý web dodavatele jako;
abcshop.demo-multisite.de
johndoe.demo-multisite.de
vendor.demo-multisite.de
Pro nastavení subdomény, opět stačí, aby místo každé sub domény do stejné složky, kde my-multisite-network.com WordPress webové stránky existuje na vašem serveru. Zbytek nastavení bude provedeno z našeho více násobného pluginu.
3) Nastavení podsložky více násobných podob zařízení
Můžete mít dílčí weby také v podsložkách. Viz níže uvedené příklady:
my-multisite-network.com/site01/
my-multisite-network.com/cars/
my-multisite-network.com/electronics/
a tak dále.
Podobně podsložky lze použít k reprezentaci každého úložiště dodavatelů v nastavení Více dodavatelů WooCommerce. Například;
my-multisite-network.com/abc-online-shop/
my-multisite-network.com/demo-incorporated/
my-multisite-networkcom/johndoe/
Máte mnoho možností a náš víceprotořový plugin vám může poskytnout způsob, jak to udělat s WordPress a WooCommerce.
Pokyny k nastavení více násobného webu
- Nahrajte soubor balíčku pluginů a nainstalujte jej přes aplikaci WordPress admin.
Jedná se o jednoduchou normální instalaci jako jakýkoli jiný plugin. Dále musíte získat licenční soubor;
- Přejít na Nastavení >> EV Multistore >> Konfigurace
Tam vidíte licenční dialog s žádostí o nahrání licenčního souboru. Pokud jej používáte jako zkušební verzi, stačí kliknout na odkaz "Získat zkušební licenci". Tím se stáhne licenční soubor. Uložte tento soubor do místního počítače a kliknutím na tlačítko Nahrát soubor v licenčním dialogovém okně nahrajte tento soubor na web WordPress.
Jakmile je načten, váš plugin je licencován a uvidíte konfigurační obrazovku. Pokud licenční dialog není pryč a stále ho vidíte, neváhejte nás požádat o bezplatnou podporu.
Pokud jste si zakoupili plugin WordPress Multisite z našich stránek, použijte přihlašovací jméno a heslo, které jsme vám poslali e-mailem a přihlaste se na naše stránky. Poté klikněte na odkaz "Získat plnou licenci" a získejte úplný licenční soubor.
£1209 - Buy Now - Only £1199 £1199
Konfigurace sítě pro více účtů
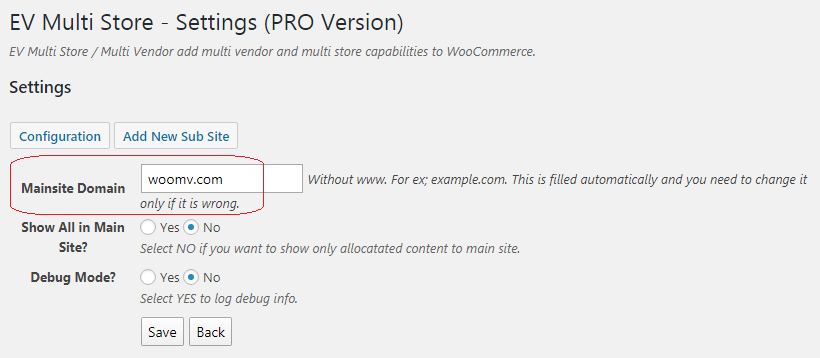
Na obrazovce konfigurace se zobrazí následující pole:
Mainsite Domain
Tato funkce se vyplní automaticky a zobrazí název domény hlavního webu. Pokud jste jej například nainstalovali do my-multisite-network.com, mělo by toto pole automaticky zobrazovat my-multisite-network.com. Pokud je název domény nesprávně vyplněn, můžete jej opravit ručně. Nezahrnujte www.
Nepište http:// nebo https:// s názvem domény. Stačí název domény.

Zobrazit vše v hlavní lokalitě?
Vyberte ANO, pokud chcete zobrazit všechny příspěvky, stránky, widgety a WooCommerce na své hlavní stránce. Ale pokud chcete zobrazit pouze vybrané příspěvky, stránky a produkty, atd., na hlavní stránce, měli byste vybrat NE zde.
Režim ladění?
Měl by být nastaven na hodnotu NE. Tato možnost je určena pouze pro ladění v případě potřeby.
Přidání sítí do sítě více směrových míst
Dalším krokem je vytvoření dílčích webů. Jak je uvedeno výše, pokud jste nainstalovali plugin na my-multisite-network.com a chcete zobrazit nějaký obsah na my-multisite-network.com a nějaký jiný obsah na my-multisite.net, musíte vytvořit dílčí stránky pro my-multisite.net v nastavení pluginu více násobné stránky. Za tímto problémem klepněte na odkaz "Přidat nový podřízený web".

* Pamatujte si znovu, že WordPress je nainstalován pouze na my-multisite-network.com v tomto případě a wp-admin je přístupný přes my-multisite-network.com/wp-admin/
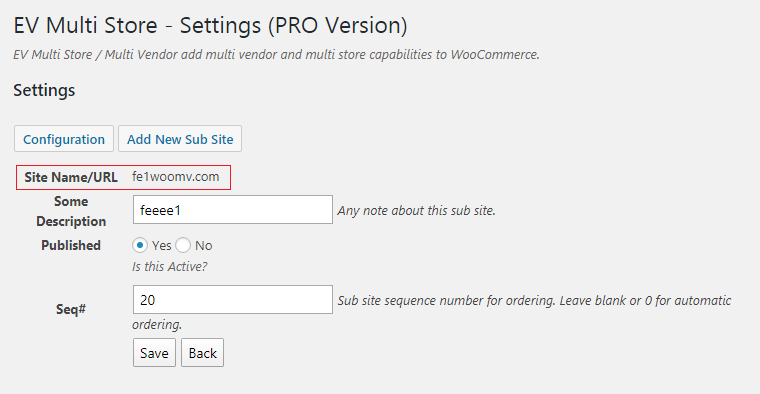
Při kliknutí na odkaz "Přidat nový podřízený web" se zobrazí formulář s následujícími poli:
Název webu nebo doména
Zde napíšete podřízenou doménu. Například my-multisite.net (jak je uvedeno výše) nebo my-woocommerce.co.uk nebo cars.my-multisite.com nebo blog.my-multisite.com atd. Stačí zadat "cars", pokud chcete použít podřízený podnik jako my-multisite.com/cars. Toto je způsob podsložky nastavení podřízených webů.
Nějaký popis
Zde můžete napsat libovolný popis. To není zobrazeno nikde v přední části. Jen jako poznámka pro vás.
Zveřejněno
To by mělo být "ANO", pokud je aktivní podřízený web. Chcete-li, aby byl nepřístupný, zvolte ji. Toto pole je užitečné, pokud používáte náš plugin, aby se multi prodejce nákupní centrum typu webové stránky. Weby dodavatelů můžete vypnout pomocí tohoto pole, pokud nezaplatili poplatky za předplatné. To je dobré pro typické WooCommerce multi prodejce webové stránky a také stejně dobré pro multi autor blog, kde každý autor je vlastníkem své vlastní webové stránky.
Seq#
Je to jen pro pořadí řazení záznamů dílčího webu.
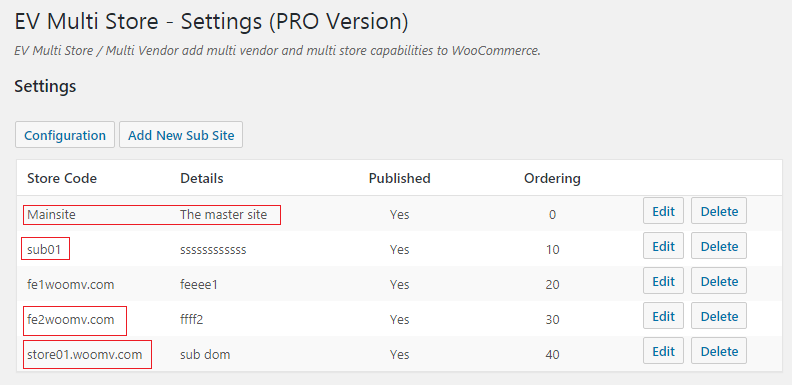
Seznam podřízených webů zobrazí všechny vytvořené podřízené weby. Na každém řádku se zobrazí tlačítko "Upravit" a tlačítko "Delete", které upraví nebo odstraní záznam podřízeného webu.
Sdílení obsahu ve více účtových náv souborech
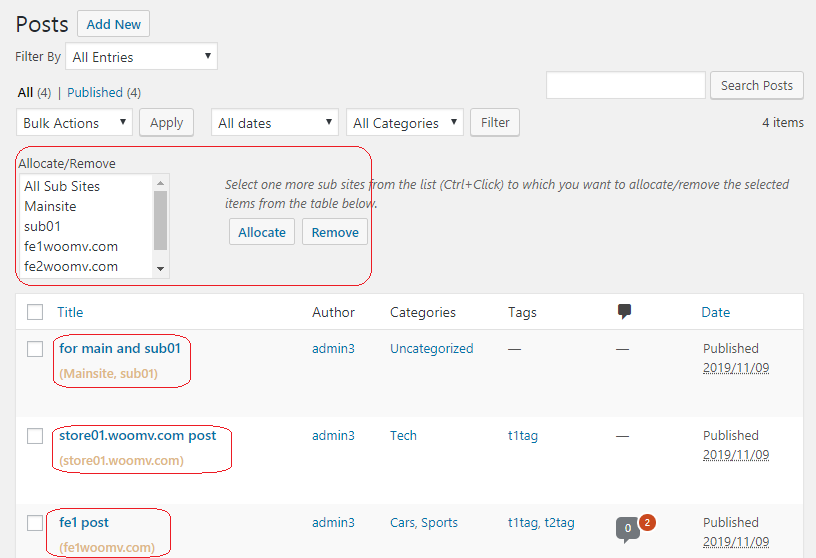
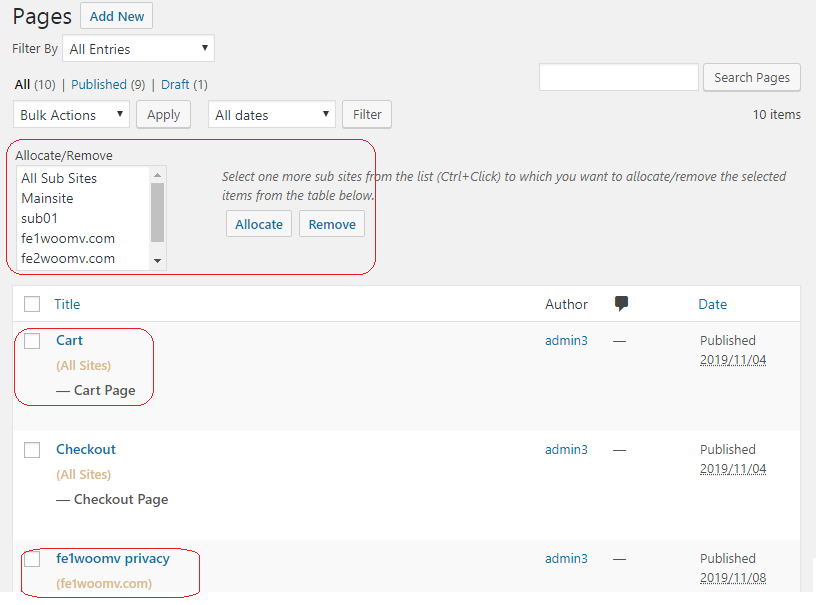
Přejděte na Příspěvky >> všechny příspěvky. Na této obrazovce vidíte sub stránky více vybrat seznam nahoře. To je přidán o naše multi stránky plugin v příspěvcích a stránkách obrazovky. Nejprve vyberte podřízené weby z tohoto seznamu. Pomocí kláves Ctrl Klepněte vybrat více webů. Pak vyberte jednotlivé příspěvky nebo stránku ze seznamu níže. Poté klepněte na tlačítko Přidělit.
Nyní, pokud půjdete do my-multisite-network.com front-endu, uvidíte příspěvky nebo stránky, které jste přidělili této doméně. Pak můžete vidět my-multisite.net přední části. Zobrazuje příspěvky, které jste k němu přidělili. Postup je stejný pro všechny podřízené.
Viz? Jak snadno můžete oddělit nebo sdílet obsah na různých webových stránkách více násobných stránek s jedinou a snadnou instalací wordpressu.


Nastavení více násobných webů pro každou doménu
Nastavení můžete zachovat stejně nebo je můžete změnit pro každý obchod s podřízenou náplní nebo woocommerce v nastavení více násobných účtů. Pokud používáte různé domény v síti s více weby, musíte změnit nastavení wordpressu.


Nastavení permalinku ve více násobné šíji
Můžete mít různé permalink styly pro WordPress příspěvky a stránky a také pro WooCommerce kategorií a produktů. Stačí vybrat požadovaný podřízený web z rozbalovacího panelu, provést požadovaná nastavení a uložit.
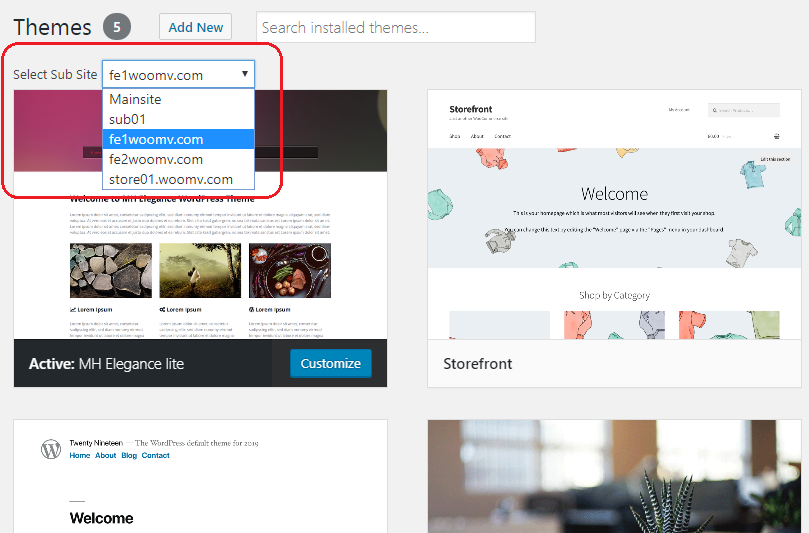
Motivy pro více násobné účty
Předpokládejme, že chcete použít více front-endových webových stránek z jednoho WordPressu a používáte samostatnou doménu, která představuje každou webovou stránku. S největší pravděpodobností chcete použít jiné téma pro každou doménu a tato funkce je k dispozici v našem pluginu po vybalení z krabice. Stačí vybrat doménu z rozevíracího seznamu a vybrat požadovaný motiv. Není to skvělé pro vaše stránky WordPress na více místě? Nebo vaše multi-doména WooCommerce nákupní webové stránky?

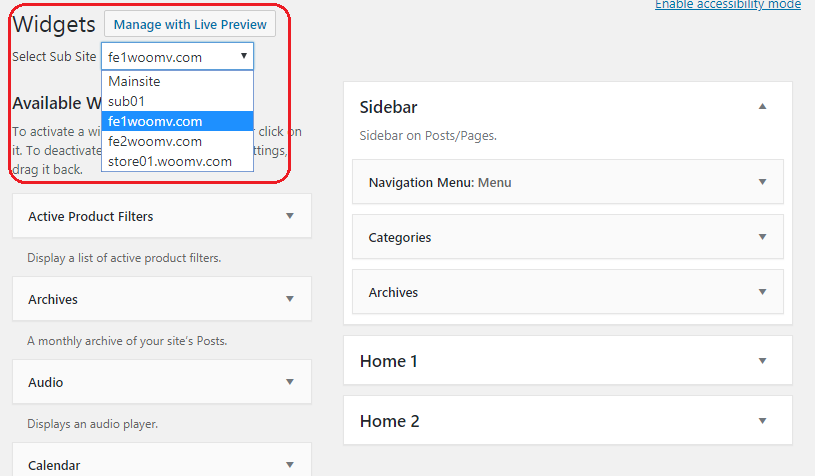
Přidělení widgetů více násobných webů
Tato funkce umožňuje zobrazit různé widgety v různých obchodech, podřízených webech, doménách nebo subdoménách. To vám dává skutečný WordPress MU zkušenosti s jedinou instalací WordPress a WooCommerce. Widgety mohou být také sdíleny mezi některými weby. Můžete například zobrazit widget kalendáře, abyste demo-multisite-blog.com a demo-multivendor-shop.com, ale zobrazit widget Archivy pouze pro demo-multivendor-woocommerce.com.

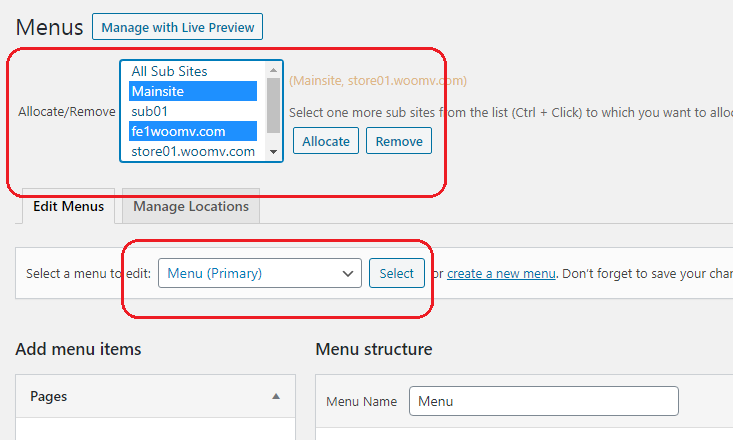
Nastavení nabídky více směrových návzorů
Jak víte, můžete vytvořit více nabídek na instalaci WordPress. Pomocí našeho modulu plug-in pro více lokalit můžete přiřadit každou položku nabídky k jednomu nebo více podřízeným webům.

Umístění nabídky pro více účtů
Pro každou samostatnou doménu nebo podsouborovou podstránku můžete vybrat jiné umístění pro libovolnou nabídku ve vybraném motivu.

WooCommerce Multivendor s WordPress Více násobné webys
S naším pluginem můžete spustit více domén pro různé dodavatele s WooCommerce ve vaší síti wordpressu na více místech. Není nutné mít nákupní stránky pouze ve vašem nastavení. Více stránek může mít WooCommerce, ale jiné webové stránky mohou mít jiný obsah WordPress. WooCommerce webové stránky mohou jistě sdílet produkty a kategorie produktů v případě potřeby.
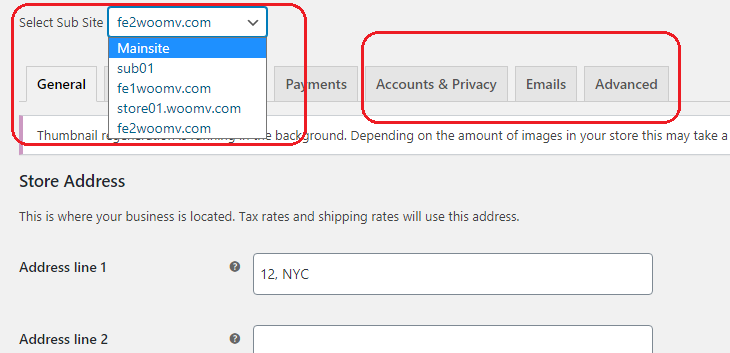
Nastavení vícenásobně hovořících zařízení WooCommerce
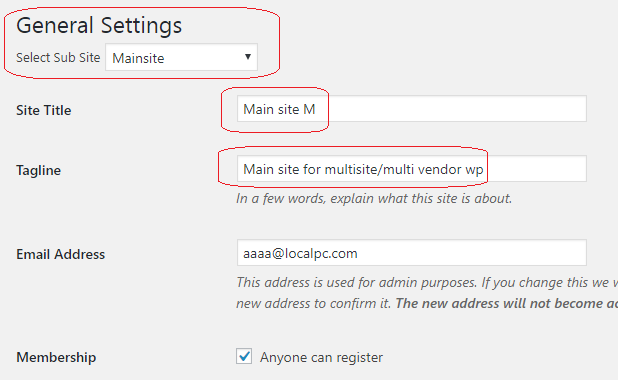
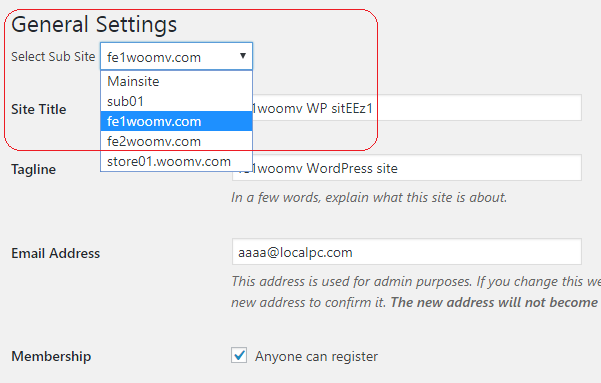
Pro každé úložiště dodavatelů můžete mít různá nastavení. Všechna nastavení lze přizpůsobit pro každý obchod. Viz následující obrázek. Nejprve vyberete doménu nebo podřízený server z rozbalovací nabídky s více násobně. Pak můžete změnit nastavení na každé kartě. Všechna nastavení dostupná na kartách Obecné, Produkty, Poštovné, Platby, Účet a Soukromí, E-maily a Pokročilé lze nastavit odlišně pro každou doménu, kterou jste přidali do sítě WooCommerce pro více směrových míst.

Pro některé weby můžete mít jinou fyzickou adresu úložiště. Obchody na různých doménách mohou mít různé prodejní, expediční a zákaznické lokality. Nastavení daně, nastavení kupónu a možnosti měny dostupné v "Obecné kartě" lze pro každý web obchodu/dodavatele změnit.
Nastavení stránky Dílna, měrných jednotek, recenzí a hodnocení produktů lze upravit na kartě "Produkty" pro všechny weby více obchodních stránek.
Můžete mít různé přepravní zóny, možnosti dopravy a přepravní třídy každého obchodu WooCommerce vytvořené s naším pluginem pro více násobných choléků. Podobně mohou být pro každý obchod zvoleny různé způsoby platby. Změna nastavení účtů a ochrany osobních údajů je obzvláště důležitá v případě, že máte různé obchody v různých doménách a případně obsluhujete různé země.
WooCommerce "Email" možnosti a nastavení na "Advanced" kartu, lze také definovat odlišně pro každou doménu, obchod nebo prodejce webové stránky. Všechny tyto funkce jsou k dispozici pouze s jedním WordPress webové stránky s WooCommerce a naše multisite plugin.
WooCommerce přidělení produktu
WooCommerce multisite sdílení produktů je super snadné s tímto pluginem WordPress. Není třeba měnit soubor HTACCESS a není třeba se učit obtížné direktivy HTACCESS. Jak víte, můžete vytvářet produkty v back-endu WooCommerce. Po vytvoření můžete jednoduše publikovat libovolný produkt na požadované weby pouhými několika kliknutími v nastavení více lokalit. Není třeba nastavit komplexní synchronizaci produktů. Je to všechno žít a on-line WooCommerce sdílení produktů.
Můžete například zobrazit elektronické produkty s příslušným souvisejícím obsahem a souvisejícím motivem na electro-multisite.com a kancelářském stacionárním demo-multisite-officeworks.co.uk.
WooCommerce Kategorie multisite přidělení
Každá kategorie produktů WooCommerce může být také přidělena do jednoho nebo více vašich dílčích obchodů. V některých nastaveních chtějí správci webu zobrazit všechny kategorie na všech podřízených webech nebo na všech webech dodavatelů, ale v některých případech chtějí správci zobrazit různé kategorie woocommerce do různých domén nebo subdomén. Obě možnosti jsou k dispozici v našem pluginu.
To by vám mohlo dát lepší SEO žebříčku a také vyšší prodeje, protože související téma, obsah, produkty a widgety.
Kompatibilní s WP Všechny export a import Plugin
Export a import příspěvků, stránek, produktů a kategorií produktů je kompatibilní s WP Všechny export a import plugin.
Kompatibilní s elementorem
Náš plugin je také kompatibilní s Elementor Website Builder pro WordPress. Stránky můžete vytvářet a zobrazovat náhled ve více doménách podřízených webů.
£1209 - Buy Now - Only £1199 £1199
Případy použití pro náš plugin WordPress Multisite
Mohou existovat různé případy použití, ve kterých vám náš plugin pro více násobných připojení může poskytnout snadný způsob, jak dosáhnout požadované sítě WordPress více pracovišť více webových stránek front-end. Neváhejte a zeptejte se na vaše otázky, nebo diskutovat o své myšlenky. Rádi bychom vás slyšeli a uděláme, co bude v našich silách, abychom vám poskytli nejlepší řešení v závislosti na vašem případu použití.
Převod jednoho WordPress na více násobných návovitů
Náš multisite plugin je stejně dobrý pro nové domény s více sítěmi, stejně jako pro stávající webové stránky. Předpokládejme, že máte blog o domácí elektronice a nyní chcete spustit novou doménu s WordPress a WooCommerce prodávat některé elektronické položky pro domácí použití. Jedním z řešení je vytvořit zcela nové webové stránky a zaplatit za samostatný hosting. To může zvýšit vaše úsilí a požadovaný čas taky, protože teď je třeba udržovat dvě samostatné webové stránky. Další nevýhodou je, že nemůžete jednoduše sdílet žádné widgety nebo příspěvky na nové webové stránky ze stávajícího blogu.
Pokud používáte náš plugin v tomto případě, stačí nainstalovat WooCommerce na stejné webové stránky, ale můžete je zobrazit pouze na nové doméně. Samozřejmě můžete sdílet všechny příspěvky, stránky a widget mezi oběma webovými stránkami s několika jednoduchými kroky. Můžete také vybrat různé motivy pro oba weby.
Hosting naše WordPress Multisite plugin
Postup nastavení doménových aliasů nebo addonových domén závisí na typu hostingu, ale jistě to lze snadno provést na téměř všech typech hostingu. Ať už se jedná o sdílený hosting, VPS nebo dedikovaný server, můžete vytvořit další síť WordPress Multisite s naším pluginem.
If your hosting company is providing cPanel or Plesk, you can find the option of setting add-on domains in your hosting control panel. Most shared hosts provide cPanel or Plesk control panel. If you have shell access and no control panel, you can do that from the command line too. The process of setting domain aliases can be a little different on different web servers. All known web servers like Apache, NGINX, lighttpd, OpenLiteSpeed etc. support addon domains. You can contact your host for more details.
Kontaktujte nás na support@codingmall.com a získejte plně funkční zkušební verzi nebo pro jakoukoliv pomoc.
£1209 - Buy Now - Only £1199 £1199
Upozornění: Všechny doménové názvy zde používané jsou jen pro účely příkladu, a pokud existuje, jsou majetkem svých příslušných registrovaných vlastníků.